
“WHERE DO I FIND THE DESIGN SYSTEM?”
.… is the very first question I ask when starting a new role. Comparable to the likes of engineering or architecture – you need a good blueprint to produce quality, full-proof products at speed. Would you sail from New Zealand to Hawaii without navigational tools? Exactly. Building blind would have similar expectations.
So, what is a design system?
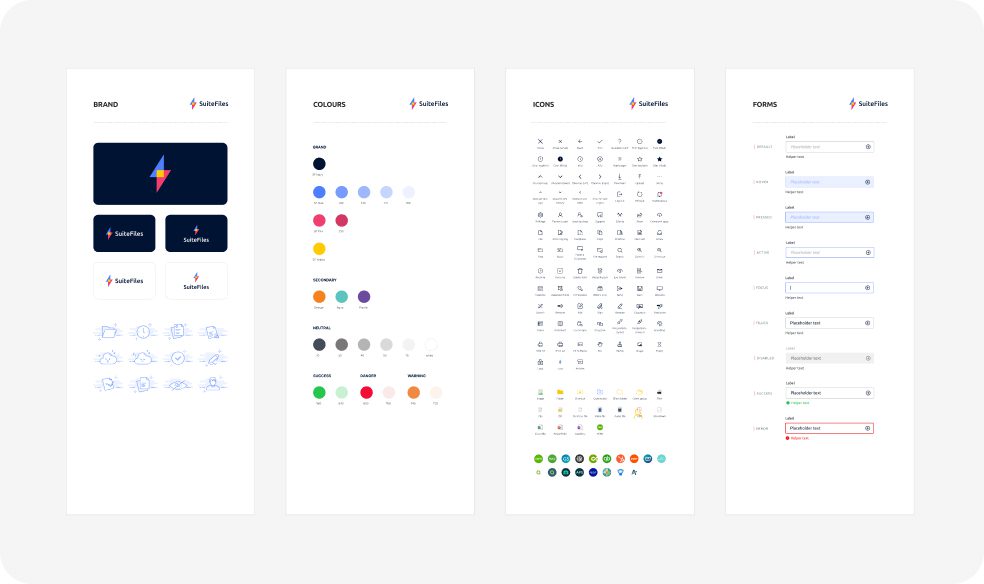
A design system is essentially a library of reusable components, standards and rules that are used to architect a digital product – be it an app, a website, or a dashboard. Color’s, keylines, spacing, fonts, buttons, form fields, navigation, accessibility, you name it. All organized and recorded in a nice, tidy place.
Why do I need one?
Imagine that the product teams get given a sack of random Lego pieces to build a dog. ‘And quick please!’
Well, what kind of dog? Which color? What size? You will probably find that the first team builds a red poodle in a week, while the second team builds a purple labrador in a month. Chaos will ensue, mark my words.
Now, what if these guys had an informative booklet with schemes and exact pieces to build this imaginary furry creature. They will only need to use the exact few pieces (goodbye code bloat!), everyone will work towards the same goal, and if the decision is made to change from a red poodle to a purple poodle – they will know the exact pieces that need to be updated. Increased efficiency, consistency, speed, less thinking about mundane things like font sizes, more focus on crucial tasks like customer journeys. Win for design, win for engineering, win for the business. And most importantly, win for the customer.
But it costs too much.
It does, if you go all in. A ‘proper’ design system looks something like external consultants, tokens (or variables!), tested components, Storybook, governance processes, and so much more. Scaling it right down, however, is infinitely better than having nothing.
Where do I start?
If you have a small team, all you really need to hit the ground running are two things:
1. A Figma / Sketch / *insert preferred tool* page of a nicely laid out styles and component library.
2. Governance. Now this big, scary word means nothing more than ‘a designer and an engineer who love fussing over UI together.’ The designer will dictate the appearance, together they will decide how to architect the components, and finally, the engineer will make sure that they are used and re-used accordingly with the rest of the team.
In big organizations, it is the governance part that gets really hard. When you have numerous teams of engineers and designers working on a single product, you must have robust processes and communication in place to make sure that everyone is on the same page. This is usually done by nominating design system champions, who take on the responsibility of growing and maintaining the system with everyone else’s input.

Shortcuts
Community pages in Figma, websites like Dribbble or Behance, even simple Google searches will give you a wealth of information, examples and starting points. Figma will give you as much as pre-created templates containing most of the elements that you need. But do consider that using pre-created content means that all the world has access to it too. Jazz it up with your own brand to make your product truly unique.
Some examples:
Shopify (Polaris)
Google (Material.io)
Atlassian
Mailchimp
IBM (Carbon)
A simple search will also get you comprehensive design system libraries:
The component gallery
Design systems repo
Parting words
Hopefully this gives you some inspiration to start the design system conversation in your own organisation. Go on, be brave! It will be one of the most important things that you can do for your digital product. And if it all seems too daunting, you will find some solid design system veterans here at SuiteFiles who are more than happy to have a quick virtual coffee ☕
If you’re new to SuiteFiles and want to experience Biljana’s awesome design system strategy in action, our team would be more than happy to give you a tour.



